Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- AWS경보
- javasecurity
- html사용자함수
- servlet에러
- hit desktop
- Update
- MFC
- html주문폼
- 소켓통신
- C++
- 오라클 c##제거
- 깃헙 데스크탑
- AWS사용자
- web browser external
- jsp에러
- oracle 18
- hmlt
- AWS 청구
- js구구단
- bootstrap
- IP통신
- jsNature
- aws
- springboot
- JPA
- TCP/IP
- git stah
- AWS요금
- IAM 결제
- SpringToolSuite4
Archives
- Today
- Total
Ynns
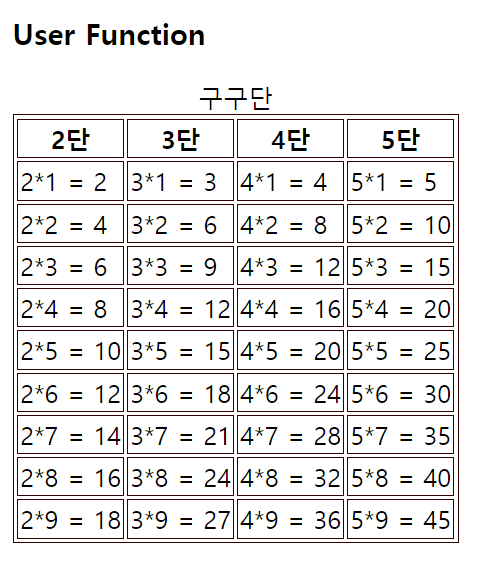
HTML / user Function() 단을 입력받아 구구단 테이블 만들기 본문



<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>User Function</title>
<!-- css : internal -->
<style type="text/css">
table, tr, td, th{
border: solid 1px #300;
}
</style>
<!-- js : internal -->
<script type="text/javascript">
/*함수 선언*/
function hello(){
document.write("<h3>hi</h3>");
}
/* 2개의 숫자 데이터를 입력받아 시작단~종료단까지의 구구단 테이블 출력함수 */
function gugu(startDan, endDan) {
document.write("<table>");
document.write("<caption>구구단</caption>");
// 제목행
document.write("<tr>");
for(dan = startDan; dan <= endDan; dan++) {
document.write("<th>" + dan + "단</th>");
}
document.write("</tr>");
// 구구단 수행 반복
for(step = 1; step <= 9; step++) {
document.write("<tr>");
for(dan = startDan; dan<= endDan; dan++) {
document.write("<td>" + dan + "*" + step + " = " + (dan * step) + "</td>");
}
document.write("</tr>");
}
document.write("</table>");
}
</script>
</head>
<body>
<h3>User Function</h3>
<script type="text/javascript">
/* 함수 호출 수행 */
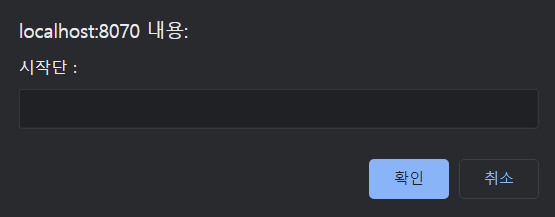
var startDan = prompt("시작단 : ", "");
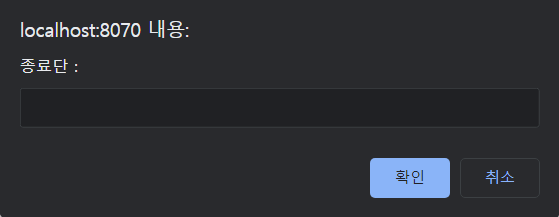
var endDan = prompt("종료단 : ", "");
gugu(startDan, endDan);
</script>
</body>
</html>
'HTML' 카테고리의 다른 글
| Bootstrap 아이콘 깨짐 해결 fontawesome icon (0) | 2021.08.05 |
|---|---|
| HTML / Window 내장함수로 간단한 주문입력 받기 폼 (0) | 2021.06.30 |
Comments


